使用XY坐標點位資料
使用XY坐標點位資料
在本範例中,我們將預設使用自行上傳之XY坐標統計資料,搭配統計地圖的分級符號圖以及統計
圖表的柱狀圖功能進行繪製,並配合客製化的分級符號圖設定、柱狀圖設定等參數來建立功能選
單介面,您可以直接將本範例複製至您的網站伺服器,再修改使用的統計資料項目或統計地圖/圖
表類型即可快速建立一個頁面。
資料匯入部分:
使用者自行上傳之統計資料,需為xml格式。為了方便使用者將手邊資料轉換為可上傳之格式,
本範例提供轉檔程式(ExcelToText_Statistics.exe),讓使用者將統計區、行政區或機構別(XY點位)
的資料,依照特定格式整理成excel檔案(.xls或.xlsx)後,再轉為xml格式或GeoJSON格式。其機構
別(XY點位資料)之格式定義說明如下:


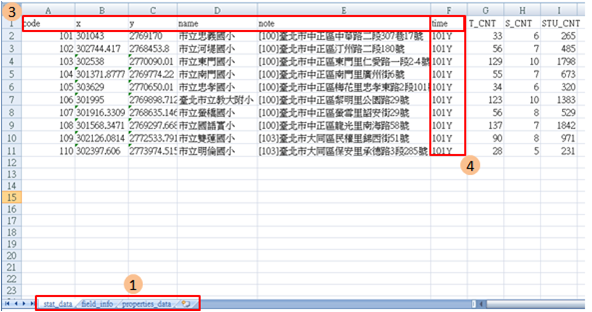
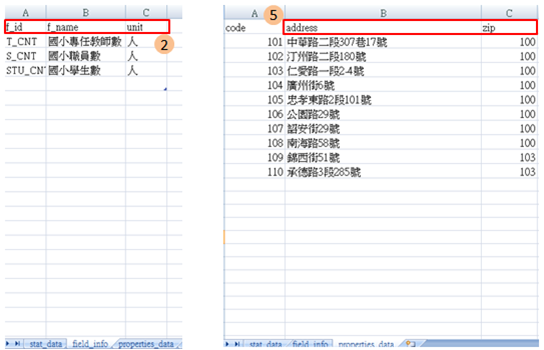
1. 資料檔案包含兩個必要頁籤及一個非必要頁籤,依序命名為:「stat_data」、「field_info」
及「properties_data」,代表統計資料、欄位說明及資料描述。
2. 「field_info」頁籤欄位包含:「f_id(欄位代碼)」、「f_name(欄位名稱)」及「unit(單位)」,往
下則依照原始統計資料的內容,依序填寫該資料的各個統計欄位資訊。
3. 「stat_data」頁籤包含的欄位為:「code(機構別代碼)」、「x(X坐標)」、「y(Y坐標)」、
「name(機構名稱)」、「time(資料時間)」及「field_info」頁籤所提及的欄位。
4. 若為多時期之統計資料,可重複填寫相同的機構別代碼、X坐標、Y坐標、機構名稱及註記內容,
接著在「time」欄位中輸入不同時間以作為不同時期的區隔。
5. 「stat_data」內之必填欄位,例如:「code」、「x」、「y」、「name」、「note」、「time」等
,其欄位 名稱需為英文小寫否則程式無法判斷,而欄位順序則無限制。
6. 針對機構的描述,可記載於「propertices_data」裡,頁籤內之必填欄位為「code」或「name」,
以此來與「stat_data」關聯,其他欄位則為對資料的額外描述性說明,其欄位名稱需為英文小寫否則程
式無法判斷,而欄位順序則無限制。
版型設定部分:
所有進階範例的版型皆以CSS文件(sample.css)進行設定,其詳細說明可參考進階範例「自應用
資料庫繪製地圖及圖表」中的「使用資料服務平台統計資料」。使用者可透過修改此檔案來更改
範例版型中各個區塊的樣式設定。
網頁設計部分:
本範例呈現左側資料設定區域與右側結果展示區域。所有可供網頁使用者進行操作的選單,都以
下拉選單的方式於左側呈現,例如在統計參數設定中選擇分級法時,您可自行選擇想要之分級方
法及分級數等項目,僅須確認選項的value值必須填入正確之數值即可。
而在統計資料設定部分中,此範例之資料來源為匯入自有統計資料之XML檔案,因此其相關之統
計時間與統計欄位皆需設定,繪製之統計分級符號圖僅可設定單一欄位進行繪製,請確認統計欄
為屬於上一步驟之資料表,並將選項的value值填入正確的欄位代碼。
<td class="items_content">自有統計資料:</td>
<td><ahref="http://segisapi.moi.gov.tw/StatAPI/sample/ex4.xml"target="_blank">自有統計資料.xml </a>
</td>
<td class="items_content">統計時間:</td>
<td>
<select id="sTime" class="items_selectOption"disabled>
<option value="102Y">102年</option>
</select>
</td>
</tr>
<tr>
<td class="items_content" valign="top">使用統計欄位:</td>
<td>
<select id="sField" size="1" multiple disabled>
<option value="STU_CNT" selected>特殊教育學校學生數</option>
</select>
</td>
程式設計部分:
當網頁使用者點擊「繪製統計地圖」按鈕時,程式端即進入function drawStatMap( )內進行一
系列的動作,包含從網頁介面取得各種資料設定、繪圖參數設定等等,再將所有設定套入統計地
圖物件設定內容後進行統計地圖繪製作業,最後將互動式介面輸出至網頁的展示區域內,並寫出
所需的統計資訊。
function drawStatMap() { //統計地圖繪製
document.getElementById("mapView").style.display ="";
document.getElementById("chartView").style.display ="none";
setStatData(myMap.getStatData()); //設定統計資料
var mapOpts = myMap.getMapOptions(); //取得統計地圖參數設定
mapOpts.pSymbol. classifyMethod= document.getElementById("pClassify").value;
//重新設定分級方式
mapOpts.pSymbol. classes =parseInt(document.getElementById("pClassesCount").value);
//重新設定分級數
if (document.getElementById("pClassify").value == ClassifyMethod.USER_DEFINED){
if(document.getElementById("pClassesCount_Self").value == "") {
alert("自訂區間必須填入值");
return;
} else {
mapOpts.pSymbol.userLevels = document.getElementById("pClassesCount_Self").value.split(",");
}
}
mapOpts.pSymbol.symbolStyle = document.getElementById("symbolType").value;
mapOpts.pSymbol.fillColor = document.getElementById("fillColor").value;
mapOpts.pSymbol.outlineColor = document.getElementById("lineColor").value;
mapOpts.pSymbol.outlineWidth = document.getElementById("lineWidth").value;
mapOpts.pSymbol.maxSize = document.getElementById("maxSize").value;
mapOpts.pSymbol.minSize = document.getElementById("minSize").value;};
myMap.drawMap(function (result) { //繪製統計地圖
if (result.status === ServiceStatus.OK)
putInfomation(result); //寫出統計資訊及圖例資訊
});
}
當網頁使用者點擊「繪製統計圖表」按鈕時,同樣程式即進入function drawStatChart( )內執行
統計圖表繪製作業,取得所有設定參數後,套用設定參數並將成果輸出至展示區域內。
function drawStatChart() { //統計圖表繪製
document.getElementById("mapView").style.display ="none";
document.getElementById("chartView").style.display ="";
setStatData(myChart.getStatData()); //設定統計資料
var chartOpts = myChart.getChartOptions(); //取得統計圖表參數設定
chartOpts.pBar.maxHeight= parseInt(document.getElementById("chartMaxHeight").value);
chartOpts.pBar.barWidth = parseInt(document.getElementById("chartBarWidth").value);
if (document.getElementById("pieColorList").value !="") //重設柱狀圖配色
chartOpts.pBar.color = document.getElementById("pieColorList").value.split(",");
myChart.drawChart(function (result) { //繪製統計圖表
if (result.status === ServiceStatus.OK)
putInfomation(result); //寫出統計資訊及圖例資訊
});
}

