使用GeoJSON資料結合D3.js工具開發
使用GeoJSON資料結合D3.js工具開發
由於具有空間資訊的統計資料日益增加,繪製此類資料的需求也增加,故在本範例中,我們將預設使用
自行上傳之自有多邊形坐標統計資料,搭配統計地圖的面量圖,並配合客製化的面量圖顏色設定、統計
資料欄位設定等參數來建立功能選單介面。
此外,近年來第三方工具的開發亦十分成熟,故在本範例中,同時將示範將第三方工具繪製好的統計圖
表,套疊於互動式圖台。您可以直接將本範例複製至您的網站伺服器,再修改使用的統計資料項目或統
計地圖/圖表類型即可快速建立一個頁面。
資料匯入部分:
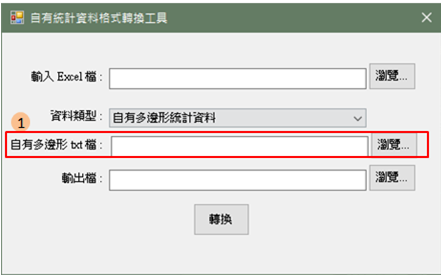
使用者自行上傳之統計資料,需為GeoJSON格式。為了方便使用者將手邊資料轉換為可上傳之格式,
本範例提供轉檔程式(ExcelToText_Statistics.exe),讓使用者將統計區、行政區、機構別(XY點位)以及自
有多邊形(Polygon或 Multipolygon)的資料,依照特定格式整理成excel檔案(.xls或.xlsx),進行轉檔。
其自有多邊形(Polygon或 Multipolygon坐標資料)之格式定義說明如下:





1. 資料檔案須包含一個EXCEL檔以及文字檔,分別記載統計相關資料與多邊形的座標資訊。
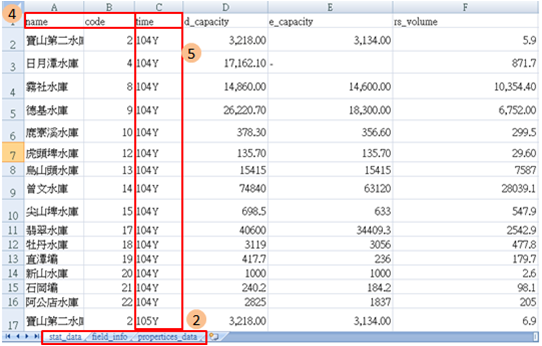
2. EXCEL資料檔案包含兩個必要頁籤及一個非必要頁籤,依序命名為:「stat_data」、「field_info」及
「properties_data」,代表統計資料、欄位說明及資料描述。
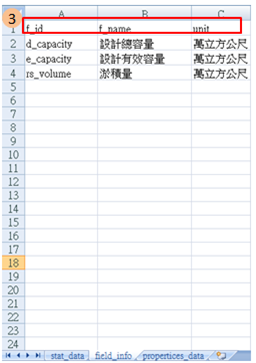
3. 「field_info」頁籤欄位包含:「f_id(欄位代碼)」、「f_name(欄位名稱)」及「unit(單位)」,往 下則
依照原始統計資料的內容,依序填寫該資料的各個統計欄位資訊。
4. 「stat_data」頁籤包含的欄位為:「code(多邊形代碼)」、「name」、「time(資料時間)」及
「field_info」頁籤所提及的欄位,欄位名稱需為英文小寫否則程式無法判斷,而欄位順序則無限制。
5. 若為多時期之統計資料,可重複填寫相同的多邊形代碼、名稱及註記內容,接著在「time」欄位中輸
入不同時間以作為不同時期的區隔。
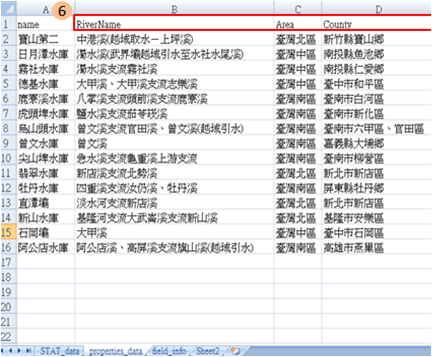
6. 針對多邊形的描述,可記載於「propertices_data」裡,頁籤內之必填欄位為「code」或「name」,以此
來與「stat_data」關聯,其他欄位則為對資料的額外描述性說明,其欄位名稱需為英文小寫否則程式無法
判斷,而欄位順序則無限制。
7. 記錄座標的文字檔命名為:「coordinate.txt」,須包含「code」、「name」及「coordinate」,「code
」或「name」用來與「stat_data」關聯,「coordinate」的文字記載方式依循WKT格式,可分析的資料類
型包含polygon與multipolygon。
版型設定部分:
所有進階範例的版型皆以CSS文件(sample.css)進行設定,其詳細說明可參考進階範例「自應用資料庫繪
製地圖及圖表」中的「使用資料服務平台統計資料」。使用者可透過修改此檔案來更改範例 版型中各個區
塊的 樣式設定。
網頁設計部分:
本範例呈現左側資料設定區域與右側結果展示區域。所有可供網頁使用者進行操作的選單,都以下拉選單
的方式於左側呈現,例如在統計參數設定中選擇分級法時,您可自行選擇想要之分級方
法及分級數等項目,僅須確認選項的value值必須填入正確之數值即可。
而在統計資料設定部分中,此範例之資料來源為匯入自有統計資料之GeoJSON檔案,因此其相關之統計
時間與統計欄位皆需設定,繪製之統計分級符號圖僅可設定單一欄位進行繪製,請確認統計欄為屬於上一
步驟之資料表,並將選項的value值填入正確的欄位代碼。
<td class="items_content">自有多邊形資料:</td>
<td><ahref="https://segisapi.moi.gov.tw/statapi/sample/threepackage.json"target="_blank">自有多邊形資料.json </a>
</td>
<td class="items_content">主題選擇:</td>
<td>
<select id="sTable" class="items_selectOption" disabled>
< option value="https://segisapi.moi.gov.tw/statapi/sample/threepackage.json">水庫資料統計</option></select>
</td>
<td class="items_content">統計時間:</td>
<td>
<select id="sTime" class="items_selectOption"disabled>
<option value="104Y">104年</option>
</select>
</td>
</tr>
<tr>
<td class="items_content" valign="top">使用統計欄位:</td>
<td>
<select id="sField" size="1" >
<option value="DesignedCapacity">設計總容量</option>
<option value="DesignedEffectiveCapacity">設計有效容量</option>
<option value="ReservoirSedimentationVolume">淤積量</option>
<option value="CurruntCapacity">目前總容量</option>
<option value="CurruntEffectiveCapacity" >目前有效容量</option>
</select>
</td>
程式設計部分:
當網頁使用者點擊「繪製統計地圖」按鈕時,程式端即進入function drawStatMap( )內進行一系列的動作,
包含從網頁介面取得各種資料設定、繪圖參數設定等等,再將所有設定套入統計地 圖物件設定內容後進
行統計地圖繪製作業,最後將互動式介面輸出至網頁的展示區域內,並寫出 所需的統計資訊。
function drawStatMap() { //統計地圖繪製
setStatData(myMap.getStatData()); //設定統計資料
var mapOpts = myMap.getMapOptions(); //取得統計地圖參數設定
mapOpts.pSymbol. classifyMethod= document.getElementById("pClassify").value; //重新設定分級方式
mapOpts.pSymbol. classes =parseInt(document.getElementById("pClassesCount").value); //重新設定分級數
if (document.getElementById("pClassify").value == ClassifyMethod.USER_DEFINED){
if(document.getElementById("pClassesCount_Self").value == "") {
alert("自訂區間必須填入值");
return;
} else {
mapOpts.pSymbol.userLevels = document.getElementById("pClassesCount_Self").value.split(",");
}
}
div_mask (true);
document.getElementById("mapView").style.display ="";
document.getElementById("chartView").style.display ="none";
mapChoropleth.classifyMethod = document.getElementById("pClassify").value //設定分級方法
mapChoropleth.classes = parseInt(document.getElementById("pClassesCount").value);
mapChoropleth.color = {
maxColor: "#EA4A1E",
minColor: "#F9D6CC",
};
var color = document.getElementById("fillColor").value;
if (color.trim() != '')
mapChoropleth.color = color.split(','); //設定符號填色
mapOpts.exportImage = true;
mapOpts.pChoropleth = mapChoropleth; //將 mapChoropleth 的值給mapOpts.pChoropleth
myMap.setStatData(dataOwn); //統計地圖參數設定
myMap.setMapKind(MapKind.CHOROPLETH);
myMap.setMapOptions(mapOpts);
myMap.drawMap(function (result) { //繪製統計地圖
if (result.status === ServiceStatus.OK)
putInfomation(result); //寫出統計資訊及圖例資訊
div_mask(false); //結束遮罩
});
}
由於網路上開源的第三方套件的種類繁多,在資料格式上會因為需要的資料種類或形式有所不同,故
用者可利用GeoJSON檔調整成套件需要的格式,關於本範例針對套件資料的格式轉換可於下載程式
碼中取得,轉換方式於此不多加說明。
當網頁使用者點擊「繪製統計圖表」按鈕時,同樣程式即進入function drawStatChart( )內執行利
用change Three,取得第三方套件的繪製成果,並將成果輸出至展示區域內。
function drawStatChart() {
changeThree('geojson_2'); //載入第三方套件
document.getElementById("chartViewContainer").style.display = '';
}
function changeThree(src) {
document.getElementById("chartView").innerHTML = '<iframe frameborder="0" id="three1" src="http://segisapi.moi.gov.tw/STAT_API_SAMPLE/' + src + '.html" width="100%" height="100%"></iframe>'; } //設定第三方套件之來源

