自行上傳統計資料
自行上傳統計資料
在本範例中,我們將預設使用自行上傳之統計資料,搭配統計地圖的面量圖以及統計圖表的圓餅
圖功能進行繪製,並搭配客製化的欄位選單、面量圖設定、圓餅圖設定等參數來建立功能選單介
面,您可以直接將本範例複製至您的網站伺服器,再修改使用的統計資料項目或統計地圖/圖表類
型即可快速建立一個頁面。
資料匯入部分:
使用者自行上傳之統計資料,需為xml格式。為了方便使用者將手邊資料轉換為可上傳之格式,
本範例提供轉檔程式(ExcelToText_Statistics.exe),讓使用者將統計區、行政區或機構別(XY點位)
的資料,依照特定格式整理成excel檔案(.xls或.xlsx)後,再轉為xml格式或GeoJSON格式。其格式定
義說明如下:


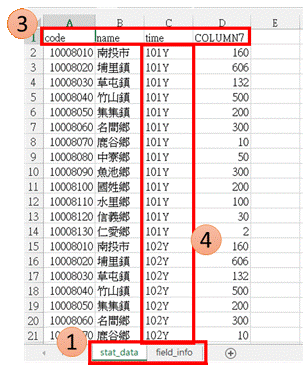
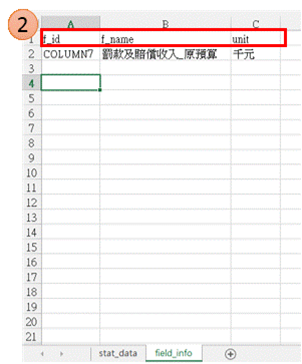
1. 資料檔案包含兩個必要頁籤及一個非必要頁籤,依序命名為:「stat_data」、
「field_info」及「properties_data」,代表統計資料、欄位說明及資料描述。
2. 行政區及統計區的「field_info」頁籤包含的欄位都相同,為:「f_id(欄位代碼)」、「f_name
(欄位名稱)」及「unit(單位)」,往下則依照原始統計資料的內容,依序填寫該資料的各個統計
欄位資訊。
3. 行政區的「stat_data」頁籤包含的欄位為:「code(行政區代碼)」、「name(行政區名稱)」、
「time(資料時間)」及「field_info」頁籤所提及的欄位;若為統計區資料,「stat_data」頁籤
則需包含「code(統計區代碼)」、「time(資料時間)」及「field_info」頁籤所提及的欄位。
4. 若為多時期之統計資料,可重複填寫相同的行政區代碼、行政區名稱或統計區代碼,接著在
「time」欄位中輸入不同時間以作為不同時期的區隔。
5. 「stat_data」內之必填欄位,例如:「code」、「name」、「time」等,其欄位名稱需為
英文小寫否則程式無法判斷,而欄位順序則無限制。
6. 針對行政區或統計區的描述,可記載於「propertices_data」裡,頁籤內之必填欄位為「code」或
「name」,以此來與「stat_data」關聯,其他欄位則為對資料的額外描述性說明,其欄位名稱
需為英文小寫否則程式無法判斷,而欄位順序則無限制。
7. 行政區之代碼(code),可至本範例網站「API應用資料庫查詢」之「查詢行政區代碼」分頁進
行查詢。
版型設定部分:
所有進階範例的版型皆以CSS文件(sample.css)進行設定,其詳細說明可參考進階範例「自應用
資料庫繪製地圖及圖表」中的「使用資料服務平台統計資料」。使用者可透過修改此檔案來更改
範例版型中各個區塊的樣式設定。
程式設計部分:
當網頁使用者點擊「繪製統計地圖」按鈕時,程式端即進入function drawStatMap( )內進行一
系列的動作,包含從網頁介面取得各種資料設定、繪圖參數設定等等,再將所有設定套入統計地
圖物件設定內容後進行統計地圖繪製作業,最後將互動式介面輸出至網頁的展示區域內,並寫出
所需的統計資訊。
function drawStatMap() { //統計地圖繪製
document.getElementById("mapView").style.display = "";
document.getElementById("chartView").style.display = "none";
setStatData(myMap.getStatData()); //設定統計資料
var mapOpts = myMap.getMapOptions(); //取得統計地圖參數設定
mapOpts.pChoropleth. classifyMethod= document.getElementById("pClassify").value;
//重新設定分級方式
mapOpts.pChoropleth. classes = parseInt(document.getElementById("pClassesCount").value);
//重新設定分級數
if (document.getElementById("pClassify").value == ClassifyMethod.USER_DEFINED){
if (document.getElementById("pClassesCount_Self").value == "") {
alert("自訂區間必須填入值");
return;
} else {
mapOpts.pChoropleth.userLevels = document.getElementById("pClassesCount_Self").value.split(",");
}
}
mapOpts.pChoropleth.color = { //重新設定面量圖配色
maxColor: document.getElementById("maxColor").value,
minColor: document.getElementById("minColor").value,
defaultColor: document.getElementById("defaultColor").value
};
myMap.drawMap(function (result) { //繪製統計地圖
if (result.status === ServiceStatus.OK)
putInfomation(result); //寫出統計資訊及圖例資訊
});
}
當網頁使用者點擊「繪製統計圖表」按鈕時,同樣程式即進入function drawStatChart( )內執行
統計圖表繪製作業,取得所有設定參數後,套用設定參數並將成果輸出至展示區域內。
function drawStatChart() { //統計圖表繪製
document.getElementById("mapView").style.display = "none";
document.getElementById("chartView").style.display = "";
setStatData(myChart.getStatData()); //設定統計資料
var chartOpts = myChart.getChartOptions(); //取得統計圖表參數設定
chartOpts.pPie.size = parseInt(document.getElementById("pSize").value); //重設圓餅圖尺寸
if (document.getElementById("pieColorList").value != "") //重設圓餅圖配色
chartOpts.pPie.color = document.getElementById("pieColorList").value.split(",");
myChart.drawChart(function (result) { //繪製統計圖表
if (result.status === ServiceStatus.OK)
putInfomation(result); //寫出統計資訊及圖例資訊
});
}

